
Vue.js - Vue3 教程

Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,本教程基于 Vue3 以上版本测试。
渐进式框架
渐进式框架是指那些允许开发者根据项目需求逐步引入和使用其功能的框架,而不需要一次性全部使用框架的特性。
常见的渐进式框架有:Vue、React、Angular 等。
渐进式框架优点:
易于上手:开发者可以从基础功能开始,逐步学习和使用。
灵活性:按需引入框架功能,兼容现有代码。
降低学习曲线:分阶段学习,逐步掌握高级特性。
提升效率:快速构建原型,逐步扩展功能。
与其他技术兼容:轻量设计,能与现有技术共存。
减少技术债务:避免一开始的大规模重构。
阅读本教程前,您需要了解的知识:
HTML
CSS
JavaScript
本教程主要介绍了 Vue3.x 版本的使用。
第一个实例
Vue 3.0 实例
<div id="hello-vue" class="demo"> {{ message }} </div>点击 "尝试一下" 按钮查看在线实例
Vue.js 的特点和优势
响应式数据绑定:Vue.js 提供强大的响应式数据绑定系统,确保数据的变化能够自动反映到视图层,减少了开发者手动操作 DOM 的需要。
组件化:Vue.js 提倡将应用分解为小的、可复用的组件,增强了代码的组织性、可维护性和重用性。
灵活性和渐进性:Vue.js 是一个渐进式框架,可以按需引入其特性(如 Vue Router 和 Vuex),适应不同规模的项目。
简洁的模板语法:Vue.js 提供直观、易学的模板语法,允许在 HTML 中直接使用指令(如
v-if、v-for等)进行数据绑定和 DOM 操作。虚拟 DOM:Vue.js 使用虚拟 DOM 提高性能,通过对比新旧虚拟 DOM 来减少实际 DOM 操作,从而提高渲染效率。
双向数据绑定:类似于 Angular,Vue.js 提供双向数据绑定(
v-model),使表单输入与数据模型同步,简化了数据流的管理。轻量和高效:Vue.js 相比其他框架(如 Angular 或 React)更轻量,核心库大小小且优化良好,适合快速加载。
强大的工具链支持:Vue.js 提供了完整的开发工具链支持,包括 Vue CLI、Vue Devtools 等,帮助开发者高效构建、调试和优化应用。
易于集成:由于 Vue.js 可以逐步引入,易于与现有项目或其他框架进行集成,适用于小型项目到大型应用的不同场景。
生态系统丰富:Vue.js 拥有活跃的社区和丰富的生态系统,包括 Vue Router、Vuex 等官方库,以及大量的第三方插件和组件。
Vue3 安装
1、独立版本
我们可以在 Vue.js 的官网上直接下载最新版本, 并用 <script> 标签引入。
2、使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
Staticfile CDN(国内) : https://cdn.staticfile.net/vue/3.0.5/vue.global.js
字节跳动 CDN(国内) : https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/3.2.31/vue.global.min.js
unpkg:https://unpkg.com/vue@3/dist/vue.global.js, 会保持和 npm 发布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/3.0.5/vue.global.js
使用方法
<div id="app"> <p>{{ message }}</p> </div>我们可以使用 ES 模块构建版本来创建一个更现代化和模块化的开发环境:
实例
<div id="app">{{ message }}</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
message: 'Hello RUNOOB!'
}
}
}).mount('#app')
</script>3、NPM 方法
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本
$ npm -v
2.3.0
#升级 npm
cnpm install npm -g
# 升级或安装 cnpm
npm install cnpm -g在用 Vue.js 构建大型应用时推荐使用 cnpm 安装,cnpm 能很好地和 Webpack 或 Browserify 模块打包器配合使用,然后在命令行中运行以下命令:
# 最新稳定版
$ npm init vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。
$ npm init vue@latest
Need to install the following packages:
create-vue@3.6.1
Ok to proceed? (y) y
Vue.js - The Progressive JavaScript Framework
# 这里需要进行一些配置,项目名输入 runoob-vue3-test,其他默认回车即可
-> Project name: … runoob-vue3-test
-> Add TypeScript? … No / Yes
-> Add JSX Support? … No / Yes
-> Add Vue Router for Single Page Application development? … No / Yes
-> Add Pinia for state management? … No / Yes
-> Add Vitest for Unit Testing? … No / Yes
-> Add an End-to-End Testing Solution? › No
-> Add ESLint for code quality? … No / Yes
Scaffolding project in /Users/runoob/runoob-test/runoob-vue3/runoob-vue3-test...
Done. Now run:
cd runoob-vue3-test
npm install
npm run dev如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
$ cd runoob-vue3-test
$ npm install
$ npm run dev
VITE v4.3.4 ready in 543 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help成功执行以上命令后访问 http://localhost:5173/,输出结果如下所示:

注意:Vue.js 不支持 IE8 及其以下 IE 版本。
使用图形化界面
我们可以通过 vue ui 命令来打开图形化界面创建和管理项目:
vue ui执行以上命令会在浏览器中打开一个图形化界面来引导项目创建:

Vite
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。
通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目,语法格式如下:
npm init vite-app <project-name>创建项目 runoob-vue3-test2:
$ npm init vite-app runoob-vue3-test2运行项目:
$ cd runoob-vue3-test2
$ cnpm install
$ cnpm run dev
> runoob-vue3-test2@0.0.0 dev /Users/runoob/runoob-test/vue3/runoob-vue3-test2
> vite
[vite] Optimizable dependencies detected:
vue
Dev server running at:
> Local: http://localhost:3000/打开 http://localhost:3000/,显示如下:

使用 VSCode 开发 Vue
Visual Studio Code(简称 VS Code)是一个由微软开发的免费、开源的代码编辑器,支持多种编程语言,并提供了代码高亮、智能代码补全、代码重构、调试等功能。
Visual Studio Code 内置支持 Vue.js 的核心构建块:HTML、CSS 和 JavaScript。
VS Code 内置终端,可以直接在编辑器中运行命令行工具,如 npm、yarn 等,方便项目构建和管理。
如果你希望拥有更丰富的 Vue.js 开发环境,可以安装 Volar 和 Volar for TypeScript 扩展,这些扩展提供了 Vue.js 的智能提示
如果你还不了解 VS Code 或者还未安装,可以参考:VSCode 教程。
创建 Vue 项目
打开终端或命令提示符,输入以下命令:
npm create vue@latest 系统会提示输入项目名称,我这边输入 runoob-vue3-app:
Vue.js - The Progressive JavaScript Framework
? 请输入项目名称: › runoob-vue3-app之后会有一些选项,可以根据自己的需求选择,或者一路回车:
Vue.js - The Progressive JavaScript Framework
> 请输入项目名称: … runoob-vue3-app
> 是否使用 TypeScript 语法? … 否 / 是
> 是否启用 JSX 支持? … 否 / 是
> 是否引入 Vue Router 进行单页面应用开发? … 否 / 是
> 是否引入 Pinia 用于状态管理? … 否 / 是
> 是否引入 Vitest 用于单元测试? … 否 / 是
> 是否要引入一款端到端(End to End)测试工具? › 不需要
> 是否引入 ESLint 用于代码质量检测? › 否
正在初始化项目 /Users/tianqixin/runoob-vue3-app...
项目初始化完成,可执行以下命令:
cd runoob-vue3-app
npm install
npm run dev项目创建完成后,进入项目文件夹并安装依赖:
cd runoob-vue3-app
npm install安装依赖可能也需要几分钟。
输入以下命令快速启动你的 Vue 应用:
npm run dev
在浏览器中打开 http://localhost:5173,显示如下:

按下 Ctrl+C 可以停止 vue-cli-service 服务器。
在 VS Code 中打开 Vue 项目
从终端或命令提示符中进入我们创建的 Vue 项目文件夹 runoob-vue3-app,然后使用 code 命令让项目在 VS Code 中打开:
cd runoob-vue3-app
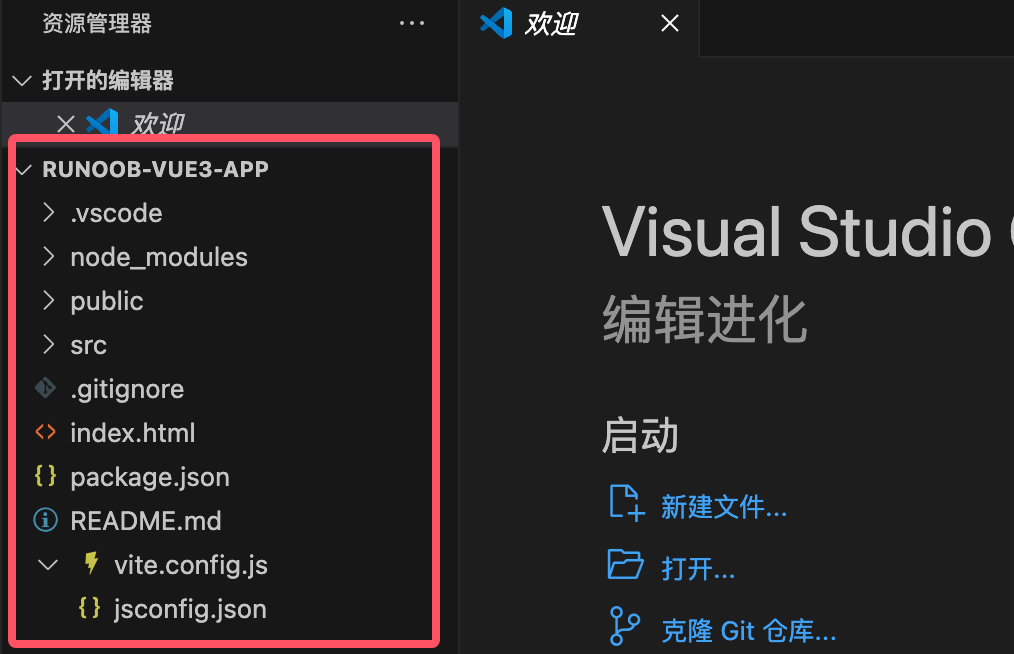
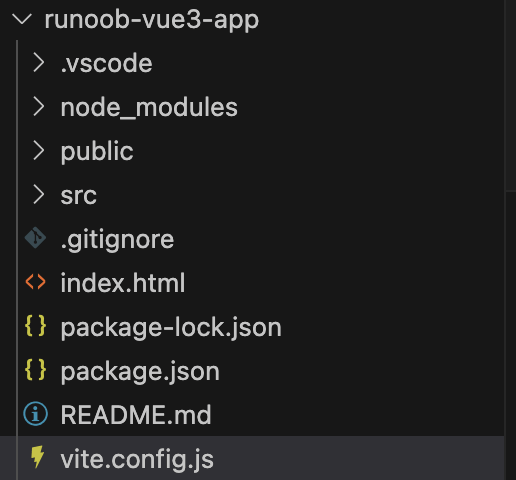
code .VS Code 将启动并在文件资源管理器中显示你的 Vue 项目,显示如下:

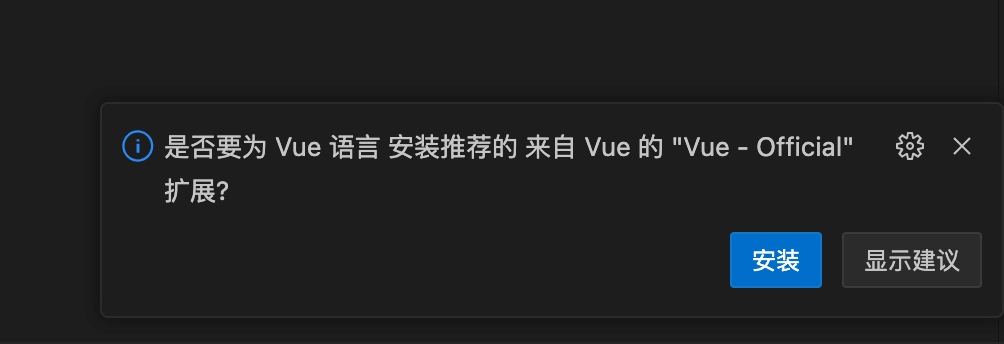
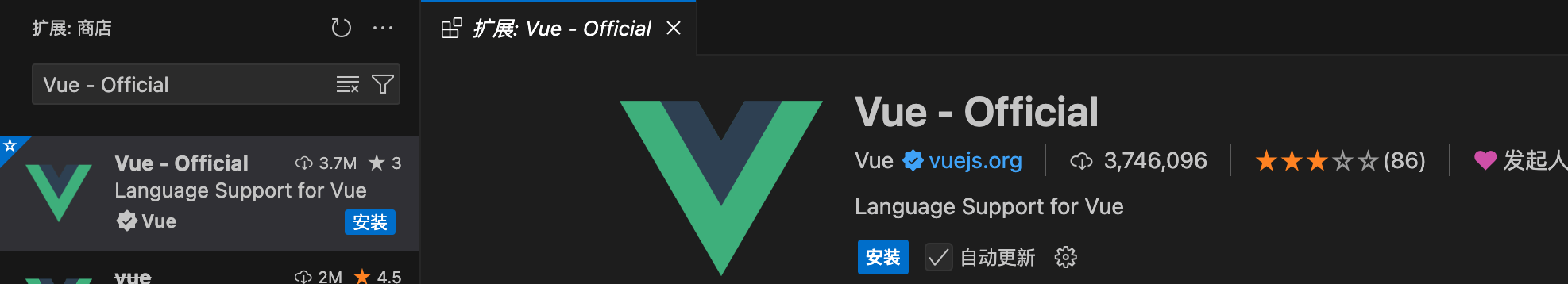
接下来展开 src 文件夹,选择 App.vue 文件,状态栏右下角也会提示安装 Vue - Official 扩展来支持 .vue 文件:

选择安装它即可。
安装完成后,.vue 文件被识别为 Vue.js 文件类型,并支持以下语言特性:
语法高亮
括号匹配
悬停描述

智能提示 (IntelliSense)
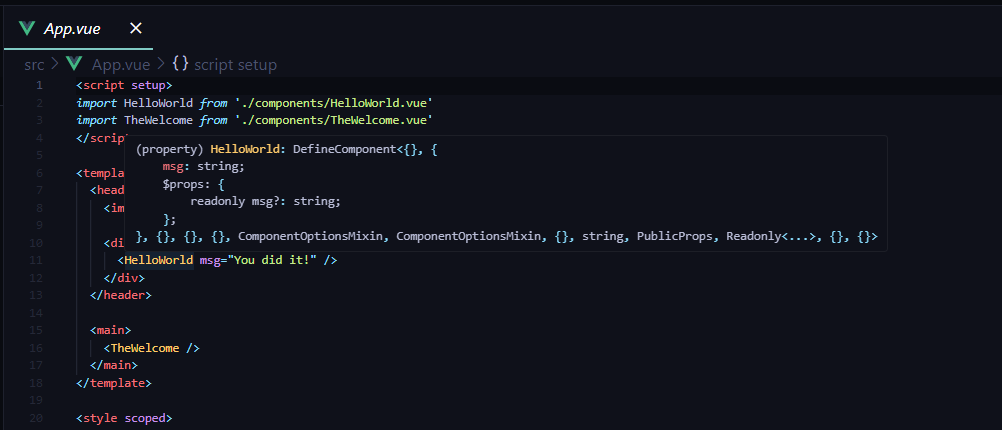
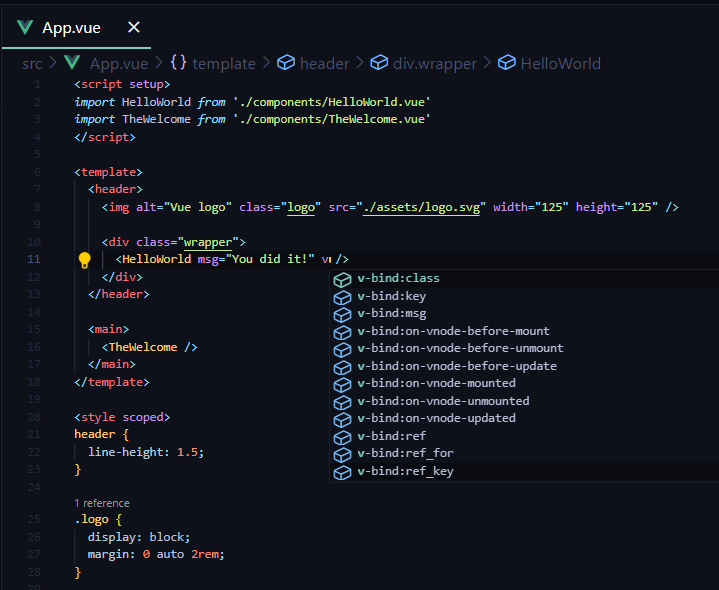
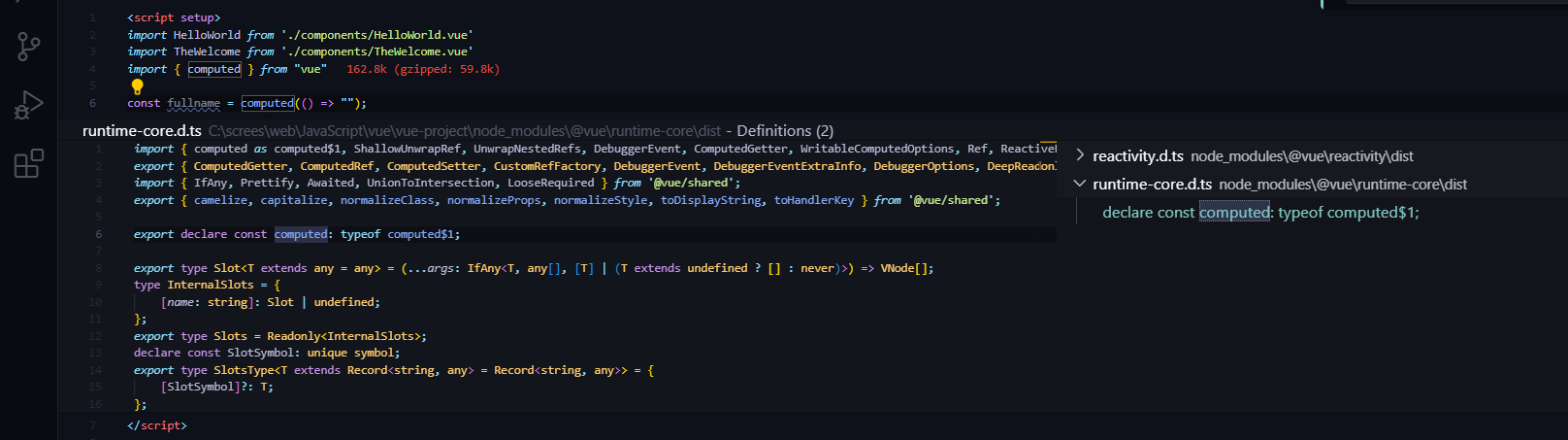
在 App.vue 中输入代码时,你会看到 HTML、CSS 和 Vue.js 特有语法(如 v-bind、v-for)的智能提示。

在脚本部分,还可以看到 Vue.js 相关的 JavaScript 特性提示,比如 computed 属性。
跳转到定义、查看定义
通过安装的 Volar 扩展,VS Code 支持 Vue.js 语言服务。
放置光标在 App 上,右键选择 Peek Definition 查看定义信息,或者按下快捷键 ⌥F12。
你会看到一个弹出的窗口展示 App 的定义信息。

按下 Esc 按键关闭查看窗口。
修改并运行 "Hello World"
在 App.vue 中,将 HelloWorld 组件的 msg 自定义属性文本替换为 "Hello World!":
实例
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="Hello World!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>保存 App.vue 文件(快捷键 ⌘S 或 Ctrl+S),然后通过以下命令重启服务器:
npm run dev在浏览器中你将看到页面显示 "Hello World!"。

Vue3 项目打包
当你准备将应用发布到生产环境时,就需要打包 Vue 项目。
打包 Vue 项目使用以下命令:
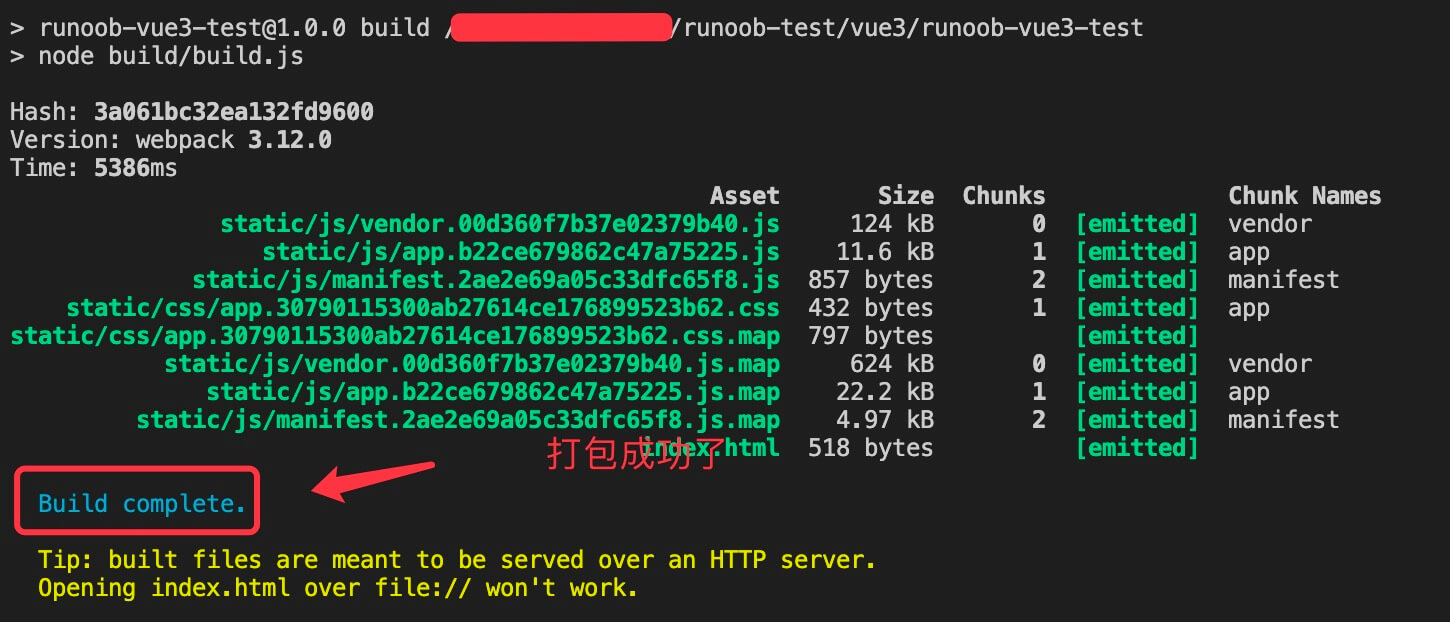
npm run build执行以上命令,输出结果如下:

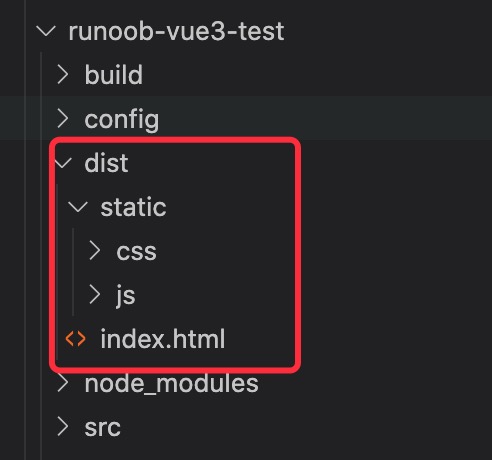
执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images(如果有图片的话)。

如果直接双击打开 index.html,在浏览器中页面可能是空白了,要正常显示则需要修改下 index.html 文件中 js、css 文件路径。
例如我们打开 dist/index.html 文件看到 css 和 js 文件路径是绝对路径:
<link href=/static/css/app.33da80d69744798940b135da93bc7b98.css rel=stylesheet>
<script type=text/javascript src=/static/js/app.717bb358ddc19e181140.js></script>
...我们把 js、css 文件路径修改为相对路径:
<link href=static/css/app.33da80d69744798940b135da93bc7b98.css rel=stylesheet>
<script type=text/javascript src=static/js/app.717bb358ddc19e181140.js></script>
...这样直接双击 dist/index.html 文件就可以在浏览器中看到效果了。
Vue3 创建项目
在上一章节 Vue3 安装 我们使用了 npm init 命令创建过一个项目,本章节我们主要介绍 npm create 命令创建项目以及使用 vue ui 命令打开图形化的安装界面。
Vue 开发推荐的 IDE 配置是 Visual Studio Code + Vue - Official 扩展:

其他的 IDE 支持如下:
npm create 命令
使用 npm create 命令来创建 Vue 项目,通常是通过 Vite(Vue 官方推荐的构建工具)来创建 Vue 应用。
在 Vite 中,npm create 是用来执行脚手架工具(如 vite@latest)来快速生成一个新的项目模板。
npm create 命令创建项目语法格式如下:
npm create vite@latest <project-name> --template vue说明:
npm create:用于执行项目模板的命令,它会创建一个新的项目,并从给定的模板中初始化。vite@latest:vite 是创建 Vue 3 项目的工具,@latest是指定使用最新版的 Vite,确保你创建的项目是基于最新版本的 Vite。如果没有@latest,npm会尝试使用当前安装的版本。<project-name>:新创建项目的文件夹名称。命令会创建一个文件夹,并将模板代码放入其中。例如,运行npm create vite@latest my-vue-app --template vue会在当前目录下创建一个名为my-vue-app的文件夹,并将 Vue 项目的模板文件放入其中。--template vue:--template vue指定了要使用的模板类型。Vite 支持多种模板,vue是专门为 Vue 3 提供的模板。还有其他模板,如vanilla、react、svelte等。
接下来我们创建 runoob-vue3-app 项目:
npm create vite@latest执行以上命令会让你先输入项目名,并选择一个框架:
> Project name: … runoob-vue3-app
? Select a framework: › - Use arrow-keys. Return to submit.
❯ Vanilla
Vue
React
Preact
Lit
Svelte
Solid
Qwik
Angular
OthersVite 支持多个模板,常见的有:
vue: Vue 3 项目(默认使用 Vue 3)vanilla: 无框架的基本模板react: React 项目svelte: Svelte 项目preact: Preact 项目还可以根据具体需求选择其他模板。
可以使用方向键来选择,我们选择 Vue,然后出现选项变体界面,我们可以选择 JavaScript 快速开始:
> Project name: … runoob-vue3-app
> Select a framework: › Vue
> Select a variant: › JavaScript
Scaffolding project in /Users/runoob/runoob-test/runoob-vue3-app...
Done. Now run:
cd runoob-vue3-app
npm install
npm run dev
安装完成后,我们进入项目目录:
cd runoob-vue3-app整个目录结构如下图:

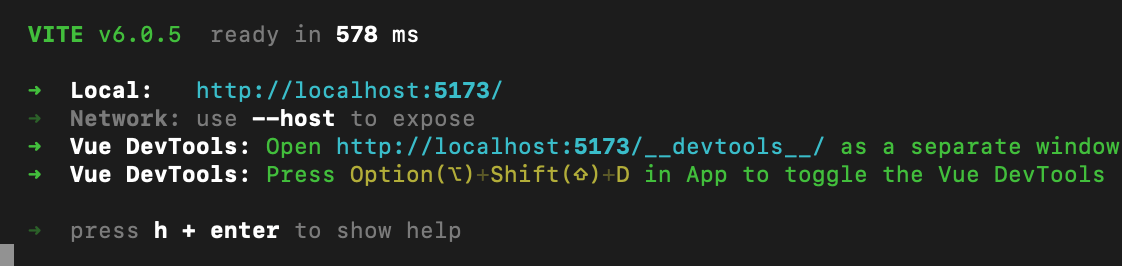
安装依赖,并启动应用:
npm install
npm run dev然后打开 http://localhost:5173/,就可以看到应用界面了:

另外我们可以在 vite.config.js 文件中设置自己的端口,比如以下设置端口后为 3000:
实例
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vite.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 3000, // 自己规定的端口号
},
})vue ui 命令
除了使用 vue create 命令创建项目,我们还可以使用可视化创建工具来创建项目。
运行命令:
$ vue ui
-> Starting GUI...
-> Ready on http://localhost:8000
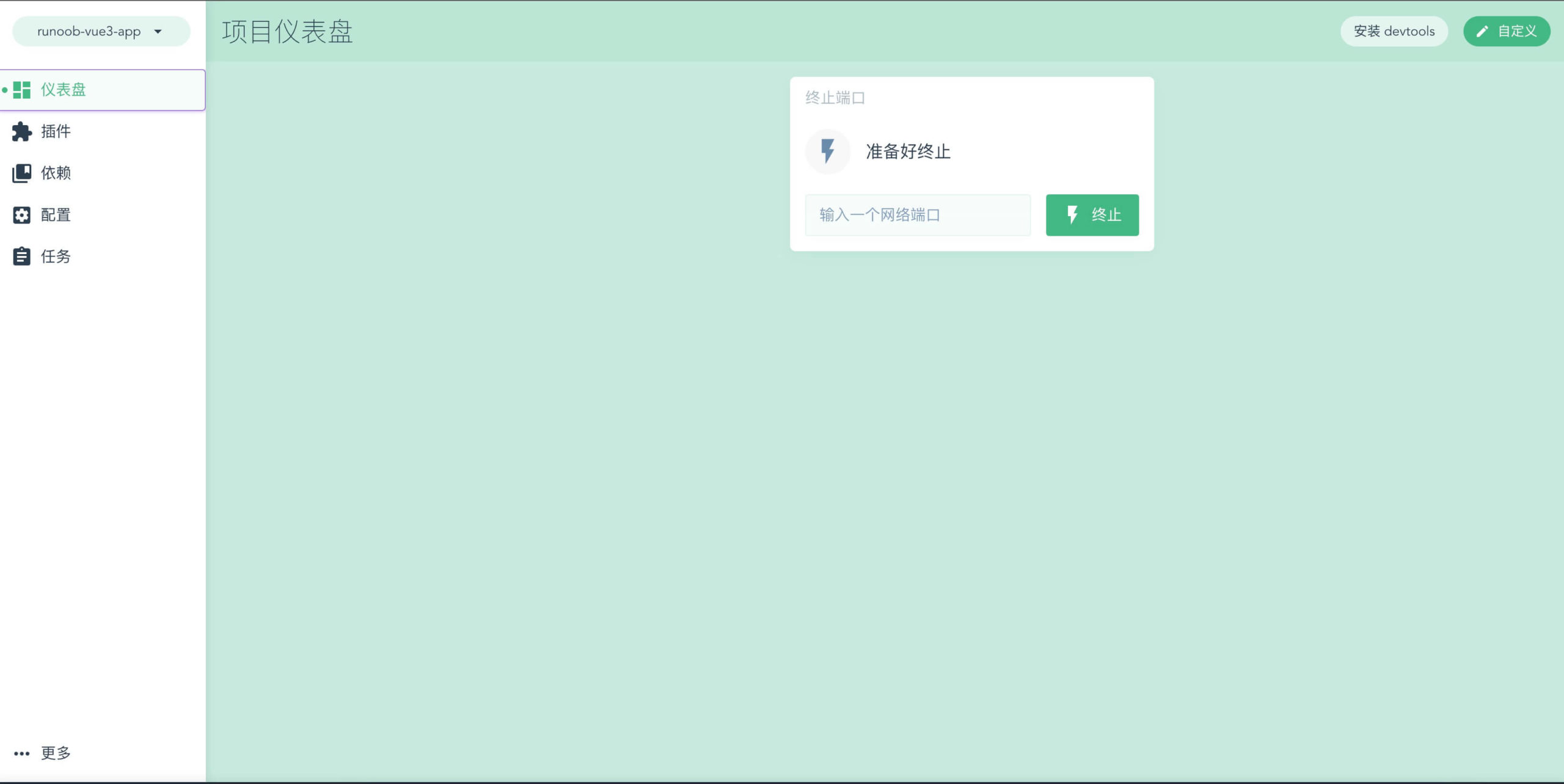
...执行以上命令,会在浏览器弹出一个项目管理的界面:

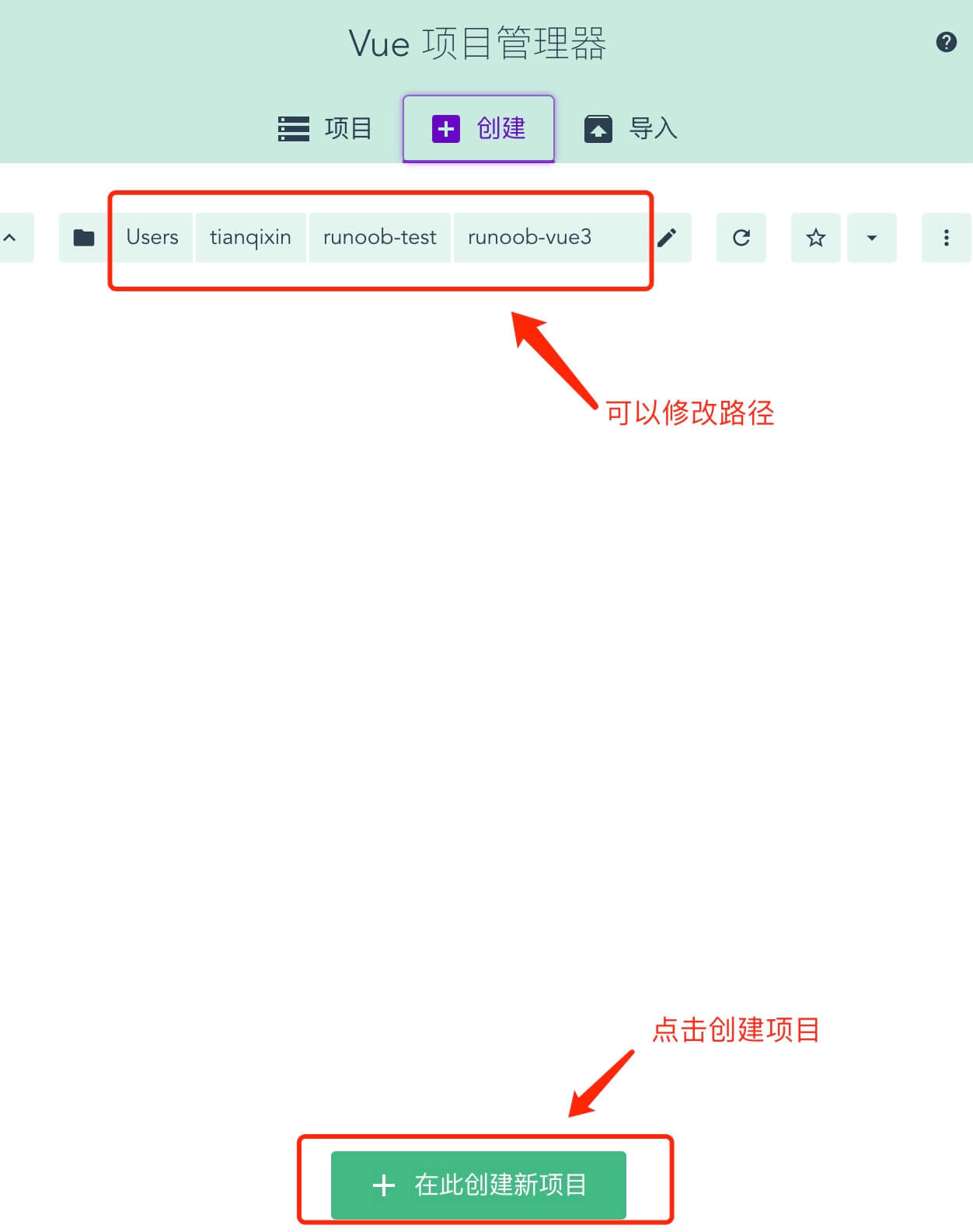
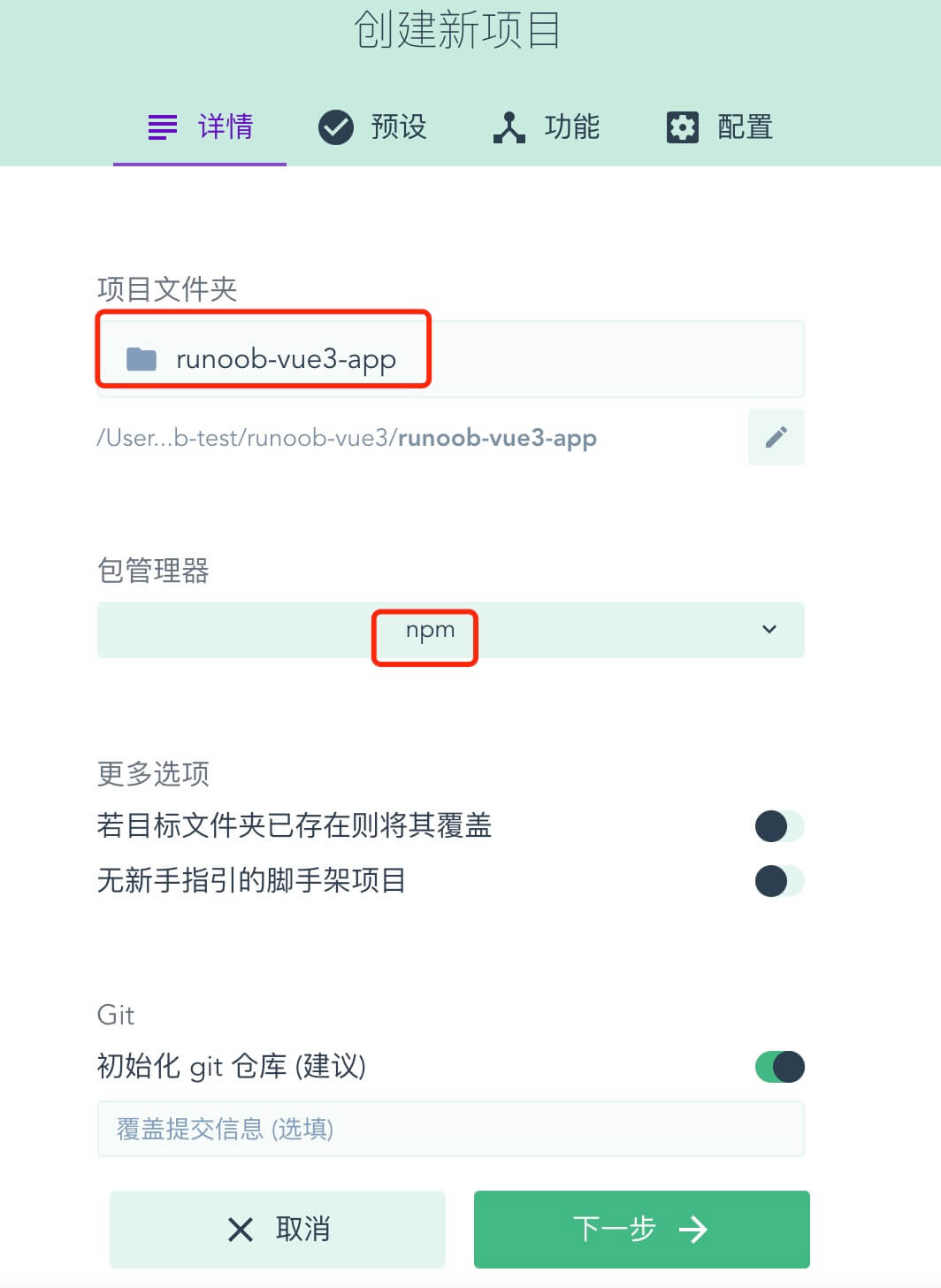
我们可以点击"创建"选项来创建一个项目,选择底部"在此创建项目",页面上方也可以选择路径:

然后输入我们的项目名称,选择包管理工具为 npm,然后点击下一步:

配置选择默认即可:

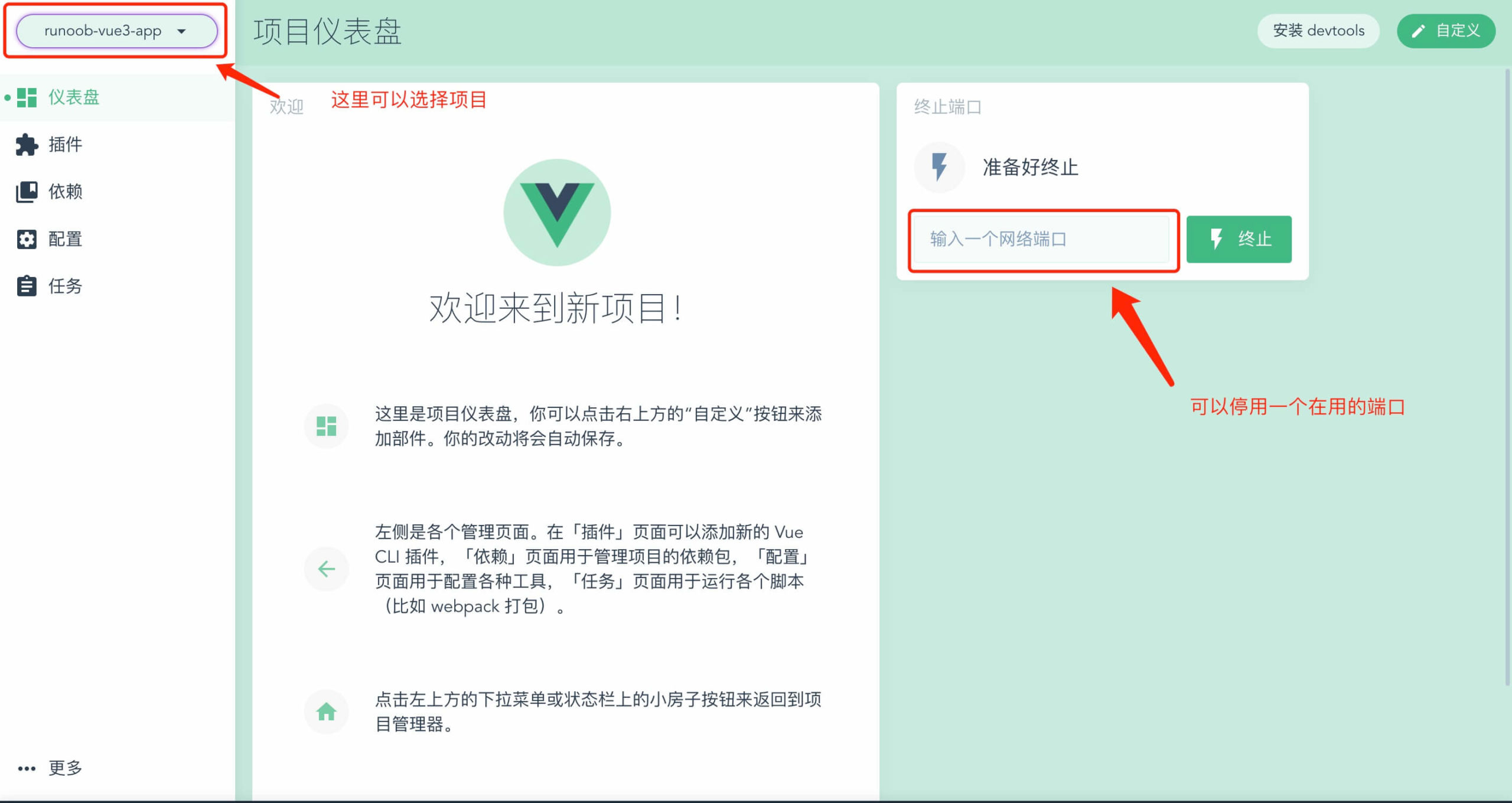
接下来就等待完成安装,安装完成管理界面如下:

Vue3 目录结构
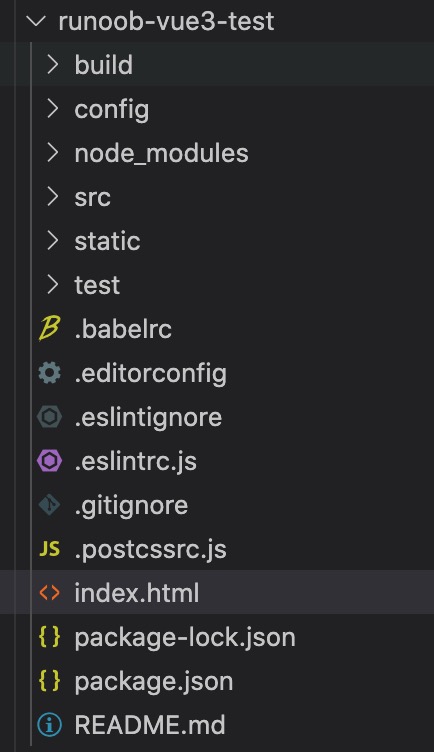
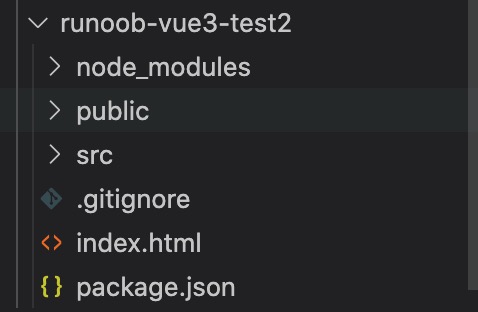
上一章节中我们使用了 npm 安装项目(Vue-cli 和 Vite),我们在 IDE(Vscode、Atom 等) 中打开该目录,结构如下所示:
命令行工具 vue-cli(runoob-vue3-test):

Vite(runoob-vue3-test2)

典型的 Vue 项目结构:
my-vue-app/
├── node_modules/
├── public/
│ ├── favicon.ico
│ └── index.html
├── src/
│ ├── assets/
│ │ └── logo.png
│ ├── components/
│ │ └── HelloWorld.vue
│ ├── views/
│ │ └── Home.vue
│ ├── App.vue
│ ├── main.js
│ └── router/
│ └── index.js
├── .gitignore
├── babel.config.js
├── package.json
├── README.md
├── vue.config.js
└── yarn.lock or package-lock.json目录解析
接下来,我们以 runoob-vue3-test2 为例,打开目录下的 src/APP.vue 文件,代码如下(解释在注释中):
src/APP.vue 文件代码
<!-- 展示模板 -->
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<!-- Vue 代码 -->
<script>
/* 从 src/components/HelloWorld.vue 中引入 HelloWorld 组件 */
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
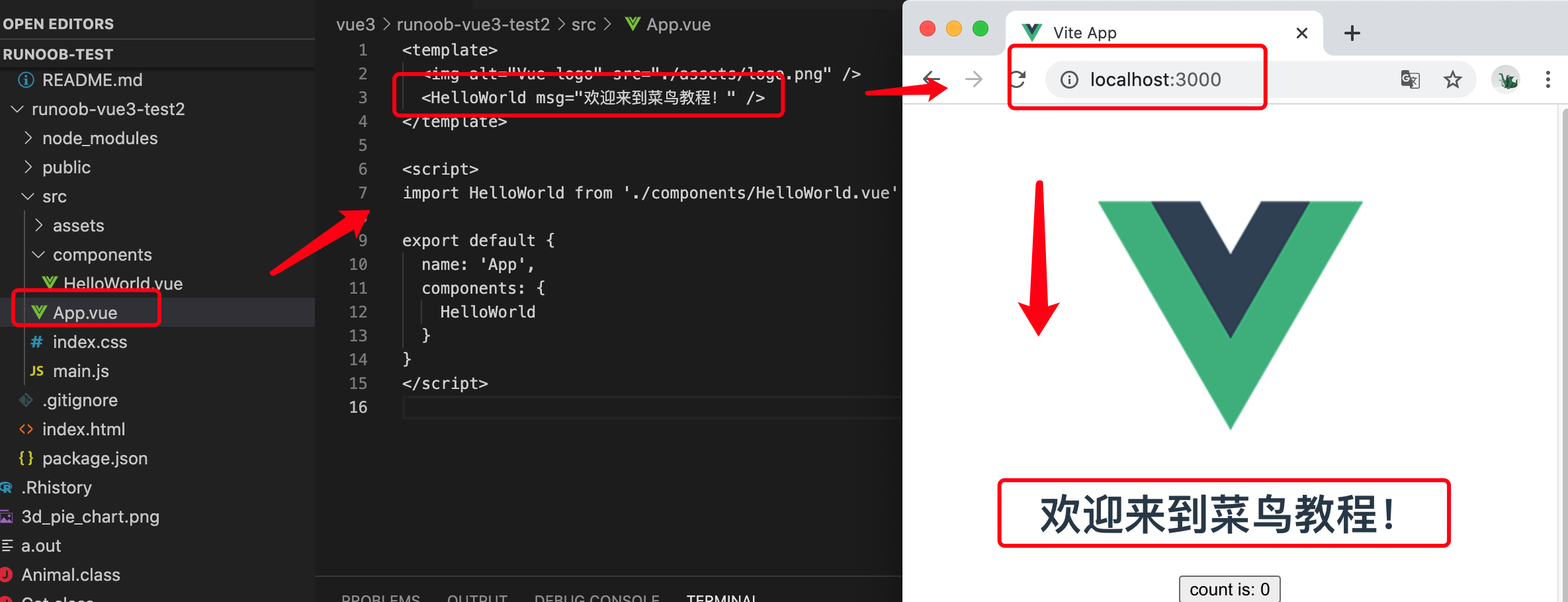
</script>接下来我们可以尝试修改下初始化的项目,将 src/APP.vue 修改为以下代码:
src/APP.vue 文件代码
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="欢迎来到菜鸟教程!" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>打开页面http://localhost:3000/,一般修改后会自动刷新,显示效果如下所示:

Vue3 起步
Vue.js 是一个渐进式 JavaScript 框架,主要用于构建用户界面。
刚开始学习 Vue,我们不推荐使用 vue-cli 命令行工具来创建项目,更简单的方式是直接在页面引入 vue.global.js 文件来测试学习。
Vue3 中的应用是通过使用 createApp 函数来创建的,语法格式如下:
const app = Vue.createApp({ /* 根组件选项 */ })传递给 createApp 的选项用于配置根组件。
应用实例必须在调用了 .mount() 方法后才会渲染出来,.mount()方法接收一个"容器"参数,可以是一个实际的 DOM 元素或是一个 CSS 选择器字符串:
<div id="app"></div>app.mount('#app')一个简单的实例:
Vue.createApp(HelloVueApp).mount('#hello-vue')createApp 的参数是根组件(HelloVueApp),在挂载应用时,该组件是渲染的起点。
一个应用需要被挂载到一个 DOM 元素中,以上代码使用 mount('#hello-vue') 将 Vue 应用 HelloVueApp 挂载到 <div id="hello-vue"></div> 中。
接下来我们从 Hello Vue!! 的代码开始学起。
Vue 3.0 实例
<div id="hello-vue" class="demo"> {{ message }} </div> <script> const HelloVueApp = { data() { return { message: 'Hello Vue!!' } } } Vue.createApp(HelloVueApp).mount('#hello-vue') </script>
点击 "尝试一下" 按钮查看在线实例
以上实例中,我们先在 HTML 页面中引入 Vue 的 JS 文件:
<script src="https://cdn.staticfile.net/vue/3.2.36/vue.global.min.js"></script>HTML 页面中有一个 div 元素:
<div id="hello-vue" class="demo">
{{ message }}
</div>mount('#hello-vue') 将 Vue 应用 HelloVueApp 挂载到 <div id="hello-vue"></div> 中。
{{ }} 用于输出对象属性和函数返回值。
{{ message }} 对应应用中 message 的值。
根组件模板
根组件的模板通常嵌入在组件定义中,不过也可以通过直接在挂载点的容器内定义模板来单独指定。
实例
<div id="app">
<button @click="count++">{{ count }}</button>
</div>
<script>
const { createApp, ref } = Vue;
const app = createApp({
setup() {
const count = ref(0);
function increment() {
count.value++;
};
return { count, increment };
}
});
app.mount('#app')
</script>当根组件没有设置 template 选项时,Vue 将自动使用容器的 innerHTML 作为模板。
代码说明:
使用
setup函数:在Vue 3中,组件的逻辑通常在setup函数中定义。这里我们使用setup函数来定义响应式数据count和方法increment。使用
ref:在setup函数中,我们使用ref来创建响应式数据count。定义
increment方法:定义一个increment方法来增加count的值。返回响应式数据和方法:在
setup函数中返回count和increment,这样它们就可以在模板中被访问和使用。
data 选项
data 选项是一个函数。Vue 在创建新组件实例的过程中调用此函数。它应该返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。
实例
const app = Vue.createApp({
data() {
return { count: 4 }
}
})
const vm = app.mount('#app')
document.write(vm.$data.count) // => 4
document.write("<br>")
document.write(vm.count) // => 4
document.write("<br>")
// 修改 vm.count 的值也会更新data.count) // => 5
document.write("<br>")
// 反之亦然
vm.$data.count = 6
document.write(vm.count) // => 6以上实例属性仅在实例首次创建时被添加,所以你需要确保它们都在 data 函数返回的对象中。
方法
我们可以在组件中添加方法,使用 methods 选项,该选项包含了所需方法的对象。
以下实例我们添加了 methods 选项,选项中包含了 increment() 方法:
实例
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
increment() {
// this 指向该组件实例
this.count++
}
}
})
const vm = app.mount('#app')
document.write(vm.count) // => 4
document.write("<br>")
vm.increment()
document.write(vm.count) // => 5Vue3 基础语法
Vue.js 是一个渐进式 JavaScript 框架,主要用于构建用户界面。
Vue.js 基于组件化和响应式数据的理念,提供了一种简单高效的方式来构建用户界面。
Vue 单文件组件
Vue 单文件组件(Single File Component,简称 SFC)是 Vue.js 框架的文件格式,它允许开发者将 HTML、JavaScript 和 CSS 代码放在一个文件中,通常以 .vue 为文件后缀。
单文件组件是一种可复用的代码组织形式,它将从属于同一个组件的 HTML、CSS 和 JavaScript 封装在使用 .vue 后缀的文件中。
以下是一些常见的 Vue.js 基础语法和概念,包括模板语法、指令、事件处理、计算属性和组件等,在后面章节还会详细说明。
1. 创建 Vue 实例
创建 Vue 实例是开始使用 Vue.js 的第一步,通常你会在一个 HTML 文件中创建一个 Vue 实例并将其挂载到一个 DOM 元素上。
实例
<div id="hello-vue" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>HTML 部分说明:
<div id="hello-vue" class="demo">:
这是一个
<div>元素,它具有 id 为hello-vue和 class 为demo。在 Vue 应用中,这个
<div>将会被 Vue 实例管理,并且会在数据发生变化时更新内容。
{{ message }}:
这是 Vue.js 的模板语法,用于将 Vue 实例中的
message数据绑定到页面上。当 Vue 实例中的
message数据变化时,页面上的内容也会随之更新。
JavaScript 部分说明:
Vue 实例定义:
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}HelloVueApp是一个普通的 JavaScript 对象,包含了 Vue 组件选项。data()方法返回一个包含message属性的对象,这个属性的初始值是'Hello Vue!!'。
创建并挂载 Vue 应用:
Vue.createApp()方法用于创建一个 Vue 应用实例,参数是一个包含组件选项的对象(这里是HelloVueApp)。.mount('#hello-vue')方法将 Vue 应用实例挂载到页面中具有id="hello-vue"的 DOM 元素上。
执行过程
页面加载时,浏览器解析 HTML 和 JavaScript。
Vue.js 脚本执行时,创建了一个 Vue 应用实例,并将其绑定到
<div id="hello-vue">元素上。Vue 应用实例根据
data()中的初始数据,将message的值渲染到页面上的{{ message }}处。当
message数据发生变化时(例如通过用户交互或异步操作),页面会自动更新以反映这些变化。
2. 模板语法
插值
Vue.js 使用双大括号 {{ }} 来表示文本插值:
实例
<div>{{ message }}</div>指令
指令是带有前缀 v- 的特殊属性,用于在模板中表达逻辑。
v-bind: 动态绑定一个或多个特性,或一个组件 prop。
<a v-bind:href="url">Link</a>简写:
<a :href="url">Link</a>v-if / v-else-if / v-else: 条件渲染。
<p v-if="visible">内容可见</p>
<p v-else>内容不可见</p>v-for: 列表渲染。
<ul>
<li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>v-model: 双向数据绑定。
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>v-on: 事件监听器。
<button v-on:click="doSomething">Click me</button>简写:
<button @click="doSomething">Click me</button>3. 事件处理
在 Vue.js 中,你可以使用 v-on 指令来监听 DOM 事件,并在触发时执行一些 JavaScript 代码。
实例
<div id="app">
<button @click="greet">Greet</button>
</div>
<script>
createApp({
methods: {
greet() {
alert('Hello!');
}
}
}).mount('#app');
</script>4. 计算属性
计算属性是基于其依赖进行缓存的属性。计算属性只有在其相关依赖发生变化时才会重新计算。
实例
<div id="app">
<p>{{ reversedMessage }}</p>
</div>
<script>
createApp({
data() {
return {
message: 'Hello'
};
},
computed: {
reversedMessage() {
return this.message.split('').reverse().join('');
}
}
}).mount('#app');
</script>5. 组件
组件是 Vue.js 最强大的功能之一。组件允许你使用小型、独立和通常可复用的组件构建大型应用。
实例
const app = createApp({});
app.component('my-component', {
template: '<div>A custom component!</div>'
});使用组件
实例
<div id="app">
<my-component></my-component>
</div>
<script>
const app = createApp({});
app.component('my-component', {
template: '<div>A custom component!</div>'
});
app.mount('#app');
</script>6. Props 和事件
Props
Props 用于在组件之间传递数据。
实例
<div id="app">
<blog-post title="My journey with Vue"></blog-post>
</div>
<script>
const app = createApp({
data() {
return {};
}
});
app.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
});
app.mount('#app');
</script>事件
子组件通过 $emit 触发事件,父组件可以监听这些事件。
实例
<div id="app">
<button-counter @increment="incrementTotal"></button-counter>
<p>Total clicks: {{ total }}</p>
</div>
<script>
const app = createApp({
data() {
return {
total: 0
};
},
methods: {
incrementTotal() {
this.total++;
}
}
});
app.component('button-counter', {
template: '<button @click="increment">You clicked me {{ count }} times.</button>',
data() {
return {
count: 0
};
},
methods: {
increment() {
this.count++;
this.$emit('increment');
}
}
});
app.mount('#app');
</script>Vue3 声明式渲染
声明式渲染(Declarative Rendering)是指通过数据驱动视图的更新,而不是直接操作 DOM。
声明式渲染让开发者可以更专注于业务逻辑,而不需要关心如何更新视图和 DOM。
Vue3 的声明式渲染是一种基于模板的渲染方式,它允许开发者通过简洁的模板语法来描述页面的结构和数据绑定关系,而不需要直接操作 DOM。
Vue3 的声明式渲染通过使用模板、指令(如 v-if、v-for、v-bind 等)以及响应式数据来简化 UI 更新过程。
Vue 的声明式渲染让你只需要声明 UI 应该如何呈现,Vue 会根据数据的变化自动更新视图,当你改变数据时,视图会自动响应。
Vue3 使用模板语法(类似 HTML)来描述 UI,模板中的表达式(如 {{ message }})会绑定到组件的数据模型。

1、数据绑定
数据绑定是声明式渲染的核心。
通过绑定数据,Vue 可以自动更新 DOM 元素的内容,避免了传统的手动 DOM 操作。
插值表达式
插值表达式是通过双花括号 {{ }} 来将组件的数据插入到 HTML 模板中。
实例
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue 3!'
};
}
};
</script>以上实例中,双花括号 {{ message }} 会渲染为 Hello, Vue 3!,并且当 message 的值改变时,视图会自动更新。
在双花括号中的内容并不只限于标识符或路径——我们可以使用任何有效的 JavaScript 表达式。
<h1>{{ message.split('').reverse().join('') }}</h1>属性绑定
通过 v-bind 指令,你可以绑定 HTML 属性到组件的数据,这样可以使得 DOM 元素的属性(如 href、class、src)根据组件的状态动态更新。
实例
<template>
<div>
<a v-bind:href="url">点我</a>
</div>
</template>
<script>
export default {
data() {
return {
url: 'https://www.runoob.com'
};
}
};
</script>以上实例中,v-bind:href 会将 url 数据绑定到 <a> 标签的 href 属性,当 url 发生变化时,href 会自动更新。
条件渲染
Vue 通过 v-if、v-else-if 和 v-else 指令实现条件渲染,根据某个数据条件来决定是否渲染某个 DOM 元素。
实例
<template>
<div>
<p v-if="isVisible">这段文本是可见的</p>
<button @click="toggleVisibility">切换可见性</button>
</div>
</template>
<script>
export default {
data() {
return {
isVisible: true
};
},
methods: {
toggleVisibility() {
this.isVisible = !this.isVisible;
}
}
};
</script>以上实例中,当 isVisible 为 true 时,<p> 标签会被渲染,当点击按钮时,isVisible 会反转,<p> 标签的显示与否也会自动改变。
列表渲染
使用 v-for 指令可以渲染一个列表。
Vue 会根据数组的每一项渲染对应的 DOM 元素,并且在数组数据变化时,自动更新视图。
实例
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">{{ item.name }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, name: 'Vue 3' },
{ id: 2, name: 'JavaScript' },
{ id: 3, name: 'HTML' }
]
};
}
};
</script>以上实例中,v-for 会根据 items 数组渲染出一个列表。每个列表项都有一个 key 来帮助 Vue 跟踪每一项,从而提高渲染效率。
双向数据绑定
Vue 提供了 v-model 指令来实现表单元素(如 <input>)和组件数据之间的双向绑定,这样,表单元素的值与数据模型保持同步,用户输入时会自动更新数据,数据变化时会自动更新视图。
实例
<template>
<div>
<input v-model="message" placeholder="输入一些文本" />
<p>你输入了:{{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
};
}
};
</script>在以上实例中,v-model 使得 input 元素的值与 message 数据保持同步。当用户在输入框中输入文本时,message 会自动更新,<p> 标签中的内容也会自动变化。
事件处理
Vue 提供了 v-on 指令来监听 DOM 事件并在事件触发时执行方法,这种方式让你能够声明式地处理用户输入、点击等事件。
实例
<template>
<div>
<button v-on:click="increment">点击我</button>
<p>点击次数:{{ count }}</p>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
};
},
methods: {
increment() {
this.count += 1;
}
}
};
</script>在以上实例中,v-on:click 会监听按钮的点击事件,并在每次点击时调用 increment 方法来增加 count 的值,count 会自动更新到视图中。
计算属性
计算属性是 Vue 提供的一种声明式计算值的方式。
计算属性基于响应式数据,且只有在依赖的数据发生变化时才会重新计算。
实例
<template>
<div>
<p>原始金额:{{ amount }}</p>
<p>税后金额:{{ computedAmount }}</p>
</div>
</template>
<script>
export default {
data() {
return {
amount: 100
};
},
computed: {
computedAmount() {
return this.amount * 1.1; // 假设税率为10%
}
}
};
</script>computedAmount 是一个计算属性,基于 amount 计算出税后金额。当 amount 改变时,computedAmount 会自动更新,而不需要手动触发视图更新。
Vue3 指令
Vue 指令(Directives)是 Vue.js 的一项核心功能,它们可以在 HTML 模板中以 v- 开头的特殊属性形式使用,用于将响应式数据绑定到 DOM 元素上或在 DOM 元素上进行一些操作。
Vue 指令是带有前缀 v- 的特殊 HTML 属性,它赋予 HTML 标签额外的功能。
与传统的 JavaScript 方法相比,使用 Vue 创建响应式页面要容易得多,并且需要的代码更少。
以下是几个常用的 Vue 指令:
除了这些常用的指令,Vue 还提供了一些其他的指令,如 v-text、v-html 等,以及自定义指令,让开发者能够更加灵活地操作 DOM 元素。
实例
以下是一些使用 Vue 指令的示例:
使用 v-model 指令实现表单数据双向绑定:
实例
尝试一下 »使用 v-bind 指令将 Vue 实例的数据绑定到 HTML 元素的属性上:
实例
<div id="app" class="demo">
<img v-bind:src="imageSrc">
</div>
<script>
const HelloVueApp = {
data() {
return {
imageSrc: 'https://static.jyshare.com/images/code-icon-script.png'
}
}
}
Vue.createApp(HelloVueApp).mount('#app')
</script>使用v-if和 v-else 指令根据表达式的值来条件性地渲染元素或组件:
实例
<div id="app" class="demo">
<p v-if="showMessage">Hello Vue!</p>
<p v-else>Goodbye Vue!</p>
</div>
<script>
const HelloVueApp = {
data() {
return {
showMessage: true
}
}
}
Vue.createApp(HelloVueApp).mount('#app')
</script>使用 v-for 指令根据数组的属性值循环渲染元素或组件:
实例
<div id="app" class="demo">
<ul>
<li v-for="item in items" :key="item.id">
{{ item.text }}
</li>
</ul>
</div>
<script>
const HelloVueApp = {
data() {
return {
items: [
{ id: 1, text: 'Item 1' },
{ id: 2, text: 'Item 2' },
{ id: 3, text: 'Item 3' }
]
}
}
}
Vue.createApp(HelloVueApp).mount('#app')
</script>使用 v-on 指令在 HTML 元素上绑定事件监听器:
实例
<div id="app">
<div id="lightDiv">
<div v-show="lightOn"></div>
<img src="https://static.jyshare.com/images/svg/img_lightBulb.svg">
</div>
<button v-on:click=" lightOn =! lightOn ">开/关</button>
</div>
<script>
const app = Vue.createApp({
data() {
return {
lightOn: false
}
}
})
app.mount('#app')
</script>以下是一个使用 v-show 指令的示例:
实例
<div id="hello-vue" class="demo">
<button v-on:click="showMessage = !showMessage">显示/隐藏</button>
<p v-show="showMessage">Hello Vue!</p>
</div>
<script>
const HelloVueApp = {
data() {
return {
showMessage: true
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>Vue3 路由
本章节我们将为大家介绍 Vue 路由。
Vue 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue 可以实现多视图的单页 Web 应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
中文文档地址:vue-router 文档。
安装
1、直接下载 / CDN
https://unpkg.com/vue-router@4NPM
推荐使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install vue-router@4简单实例
Vue.js + vue-router 可以很简单的实现单页应用。
router-link 是一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容。
以下实例中我们将 vue-router 加进来,然后配置组件和路由映射,再告诉 vue-router 在哪里渲染它们。代码如下所示:
HTML 代码
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
<div id="app">
<h1>Hello App !</h1>
<p>
< !--使用 router-link 组件进行导航 -->
< !--通过传递 to 来指定链接 -->
< !--`<router-link>` 将呈现一个带有正确 href 属性的 <a>标签--><router-link to="/">Go to Home</router-link>
<router-link to="/about">Go to About</router-link>
</p>
< !-- 路由出口 -->
< !-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>router-link
请注意,我们没有使用常规的 a 标签,而是使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。我们将在后面看到如何从这些功能中获益。
router-view
router-view 将显示与 url 对应的组件。你可以把它放在任何地方,以适应你的布局。
JavaScript 代码
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({})
//确保 _use_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
// 现在,应用已经启动了!点击过的导航链接都会加上样式 class ="router-link-exact-active router-link-active"。
<router-link> 相关属性
接下来我们可以了解下更多关于 <router-link> 的属性。
to
表示目标路由的链接。 当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
<!-- 字符串 -->
<router-link to="home">Home</router-link>
<!-- 渲染结果 -->
<a href="home">Home</a>
<!-- 使用 v-bind 的 JS 表达式 -->
<router-link v-bind:to="'home'">Home</router-link>
<!-- 不写 v-bind 也可以,就像绑定别的属性一样 -->
<router-link :to="'home'">Home</router-link>
<!-- 同上 -->
<router-link :to="{ path: 'home' }">Home</router-link>
<!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
<!-- 带查询参数,下面的结果为 /register?plan=private -->
<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>replace
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
<router-link :to="{ path: '/abc'}" replace></router-link>append
设置 append 属性后,则在当前 (相对) 路径前添加其路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
<router-link :to="{ path: 'relative/path'}" append></router-link>tag
有时候想要 <router-link> 渲染成某种标签,例如 <li>。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
<router-link to="/foo" tag="li">foo</router-link>
<!-- 渲染结果 -->
<li>foo</li>active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>注意这里 class 使用 active-class="_active"。
exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>以上代码设置了 event 为 mouseover ,及在鼠标移动到 Router Link 1 上时导航的 HTML 内容会发生改变。
参考资料:
菜鸟教程:https://www.runoob.com/vue3/vue3-tutorial.html
中文文档: https://cn.vuejs.org/guide/introduction.html
Webpack 入门教程:https://www.runoob.com/w3cnote/webpack-tutorial.html

